
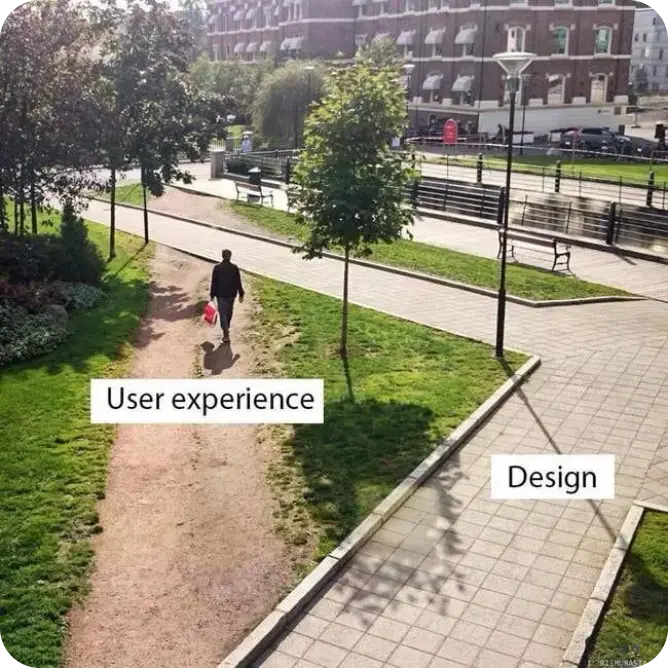
What is UX design? and why it is an important success factor for you
User experience (abbreviated UX) design is a field that deals with facilitating the use of web or mobile applications, programs and other software. It is based on understanding users, their needs and goals. In this article, you will learn why it is important to focus on user experience and what to focus on when designing an interface.
User experience is not only related to the creation of sophisticated digital products, we can find it all around us. For example, in the bodywork of our cars, the design of furniture or shoes, and consumer electronics (e.g. the placement of buttons on a TV remote). UX design plays a major role in whether your digital product will be successful or not. If your designers design software that looks perfect at first glance, but is not user-friendly, it will be of no use to you. Functionality and intuitive operation are absolutely essential, leading to a satisfied customer and a positive impression of using the software. The goal of tuning and improving UX is to make the use of a digital product easier, faster, and more enjoyable, thus evoking satisfaction, loyalty, and a willingness to return and recommend your product, software, or service.
The resulting user impression is made up of several factors. These include, in particular, the ease of use and control of the website/application, the clear layout of elements, the clarity of the content, the speed of finding the necessary information and, last but not least, a pleasant appearance.
UX is not just about the elements that users click on or the color of buttons and titles. Logically placed navigation elements or clearly organized content are one of the signs that will attract users. And vice versa. If the website is overwhelmed with graphics or advertising, the page loads slowly or the user does not find what they were looking for in the first three seconds, they will leave the website.
Glossary of terms
- UX (user experience) - user experience/friendliness
- CX (customer experience)
- IA (information architecture) - information architecture
- UI (user interface) - user interface
- CRO (conversion rate optimization) - optimization of the conversion rate

9 + 1 principles of great UX design
 Clarify who your target audience is and tailor your content to them
Clarify who your target audience is and tailor your content to themBefore you start designing the interface itself, you need to know who you are creating the software for. Define your target groups. Find out what their motives, behaviors, interests, needs, values, expectations, motivations, and the problems they solve are.
 'The main virtue of a persona is the ability to empathize with the individual who uses our product or service.'
'The main virtue of a persona is the ability to empathize with the individual who uses our product or service.' Focus on simplicity and consistency
Focus on simplicity and consistencySimplicity in the context of digital products means that users can easily navigate through it and do not need to read instructions to understand how to use the software or application. Navigating through the interface should be intuitive. Good UX design should also reflect your brand's visual identity, across all channels. Your brand should be consistent, recognizable, and unmistakable. Whether you are designing software for PC, the web, a mobile application, or print materials, choose consistent graphic elements, colors and their combinations, fonts, etc.
 Create a clear visual hierarchy and thoughtful navigation
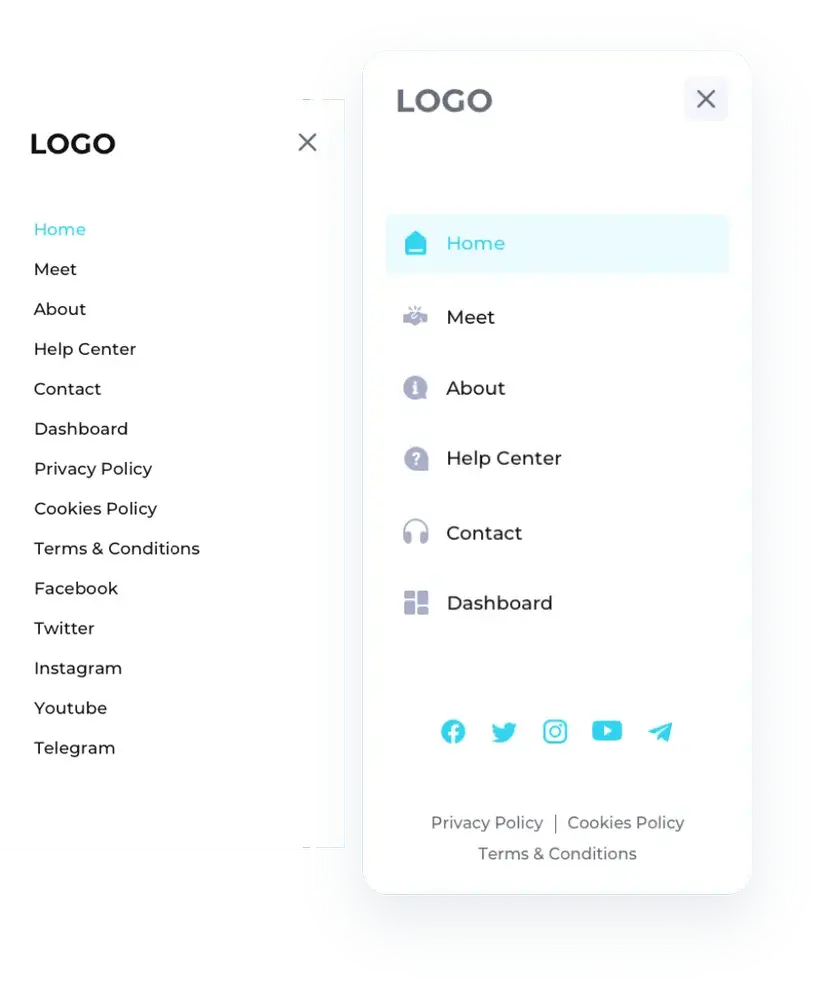
Create a clear visual hierarchy and thoughtful navigationVisualize individual elements according to importance. Not all content on the website has the same value, highlight the most important elements. The basis for easy orientation is a meaningfully created menu. Focus on its size, appearance and location. Nothing should be missing from it, but neither should it be too much. The ideal number is 5 to 8 items. Do not overwhelm the user with an excessive number of options. Do not force them to think and make decisions. Direct them to action.
 Pay attention to the clear structure and readability
Pay attention to the clear structure and readabilityPrioritize functionality over aesthetics. Don't overwhelm users with too much information. All important information should be in the user's field of vision (on the area they see after arriving at the home page). Don't force users to scroll unless necessary. Structure the content hierarchically, placing the most important things at the top. The text must be clear, concise, and concise. Remember that users don't read the website, they 'scan' it. Use headings, subheadings, bullets, and lists wisely. Divide longer texts into paragraphs. Each paragraph should be no more than 5 lines long. And don't forget to highlight important phrases. Carefully choose the font type and size.
 Well-thought-out website navigation is half the battle
Well-thought-out website navigation is half the battleVisualize individual elements according to importance. Not all content on the website has the same value, highlight the most important elements. The basis of simple orientation is a meaningfully created menu. Focus on its size, appearance and location. Nothing should be missing from it, but neither should it be too much. The ideal number is 5 to 8 items. Do not overwhelm the user with an excessive number of options. Do not force them to think and make decisions. Direct them to action.
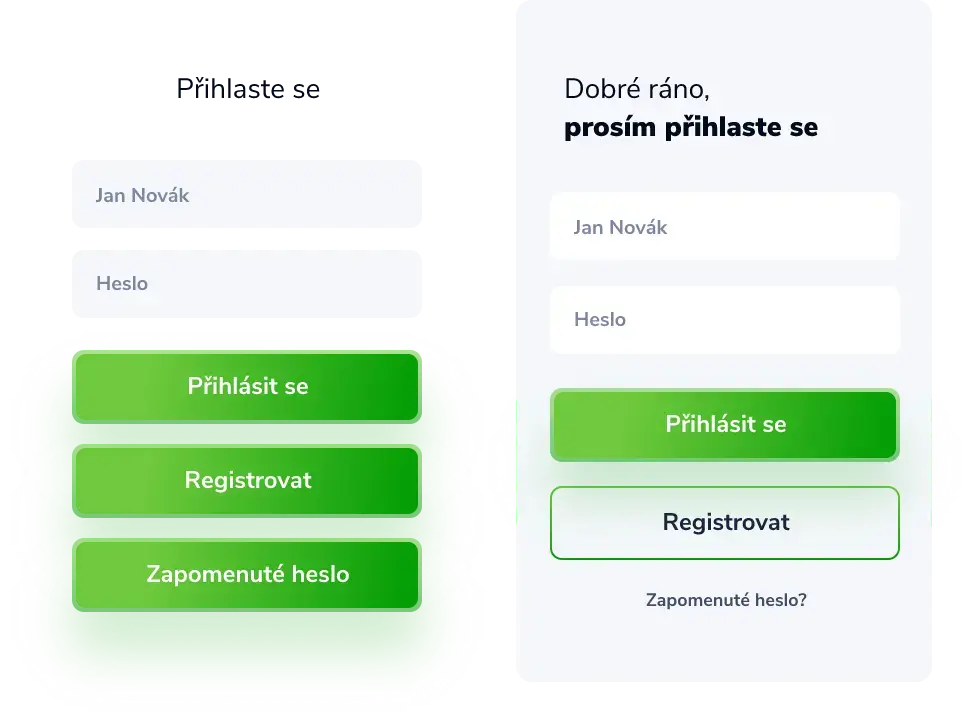
 Highlight links and color-code CTAs (calls to action)
Highlight links and color-code CTAs (calls to action)Simplicity in the context of digital products means that users can easily navigate through it and do not need to read instructions to understand how to use the software or application. Navigating through the interface should be intuitive. Good UX design should also reflect your brand's visual identity, across all channels. Your brand should be consistent, recognizable, and unmistakable. Whether you are designing software for PC, the web, a mobile application, or print materials, choose consistent graphic elements, colors and their combinations, fonts, etc.
 Get rid of unnecessary elements
Get rid of unnecessary elementsVisualize individual elements according to importance. Not all content on the website has the same value, highlight the most important elements. The basis for easy orientation is a meaningfully created menu. Focus on its size, appearance and location. Nothing should be missing from it, but neither should it be too much. The ideal number is 5 to 8 items. Do not overwhelm the user with an excessive number of options. Do not force them to think and make decisions. Direct them to action.
 Test, test, test
Test, test, testConstantly verify and test the already developed parts of the digital product and optimize them based on feedback. Base every important decision on data from real users. Evaluation can take place in several different ways, quantitatively and qualitatively, online and offline. Feedback and constructive criticism is the path to user-friendly design. It is advisable to get it from users, but also from more experienced colleagues. Testing is cheaper than implementing an incorrect design and its subsequent correction. Feedback on the real form of the product (which you will use, for example, when building an MVP) will also give you room for further prioritization of functionalities.
 Remember also about mobile devices
Remember also about mobile devicesWhether you are working on a website, e-shop or other software, do not forget that optimizing the interface for mobile devices (phones, tablets) is a necessity these days. People are increasingly accessing the internet via mobile devices, which is why responsiveness has become an essential condition for excellent UX. In many cases, it is even necessary to give much more emphasis to the mobile application than to the desktop. Do not forget about the consistency and recognizability of your brand on all platforms. Therefore, individual elements should be the same on the desktop and mobile versions (e.g. the shape and color of the confirmation button). Where responsiveness is not enough, use special modules. Allow users to control the mobile application with one finger.
 It doesn't end with the launch
It doesn't end with the launchThe last principle probably won't please you too much. UX is never a one-time thing. The work on it definitely doesn't end with the launch of the software. UX design should constantly adapt to current user requirements, new technologies and trends. Continuous testing and optimization of a digital product must be carried out throughout its operation. Try A/B testing, follow industry trends, communicate with your clients and constantly update your product.
 'The main virtue of a persona is the ability to empathize with the individual who uses our product or service.'
'The main virtue of a persona is the ability to empathize with the individual who uses our product or service.'
Most common mistakes in UX design
- ignorance of users and personas
- inappropriate and unstructured content
- inappropriate words, poorly formulated phrases
- poor placement of information, images and buttons
- outdated design
- confusing navigation
- too many options
- the user does not know where to go next
- important elements around the bend
- unclear and lengthy shopping cart
- complex and lengthy forms

 UX design preparation process
UX design preparation process
01Audience and competition analysis, persona definition
User research is a natural first step in the UX design process. You need to know who you are creating a digital product for, who your audience is, your target group. If you want to design a successful product, you need to know what your audience really wants and needs. User requirements will help you determine the features and functions that will need to be implemented. Then, from the findings of the user research, create so-called personas. These are fictitious representatives of individual groups of your customers who represent typical users. You should have several personas to cover all important target groups. Each persona should specify age, name, gender, job title, residence, abilities and skills, needs, and you can also attach a photo. Personas are also a useful tool for defining the so-called tone-of-voice of the brand and communication style across all channels. You should also know your competition. You can think of the initial analysis as inspiration for what not to do/how to do it. Knowing the competitive environment will help you make better decisions within the framework of product or business strategy. The next step is to create an information architecture, or the basic skeleton of the website. In this way, UX design demonstrates the continuity of individual parts and the hierarchy of content.
02Information Architecture
Once you know who you are creating a digital product for, you can start creating an information architecture (IA). This represents the basic framework of the software and demonstrates the connection between individual parts and the hierarchy of content. AI affects how quickly a user navigates the interface and finds the information they are looking for.
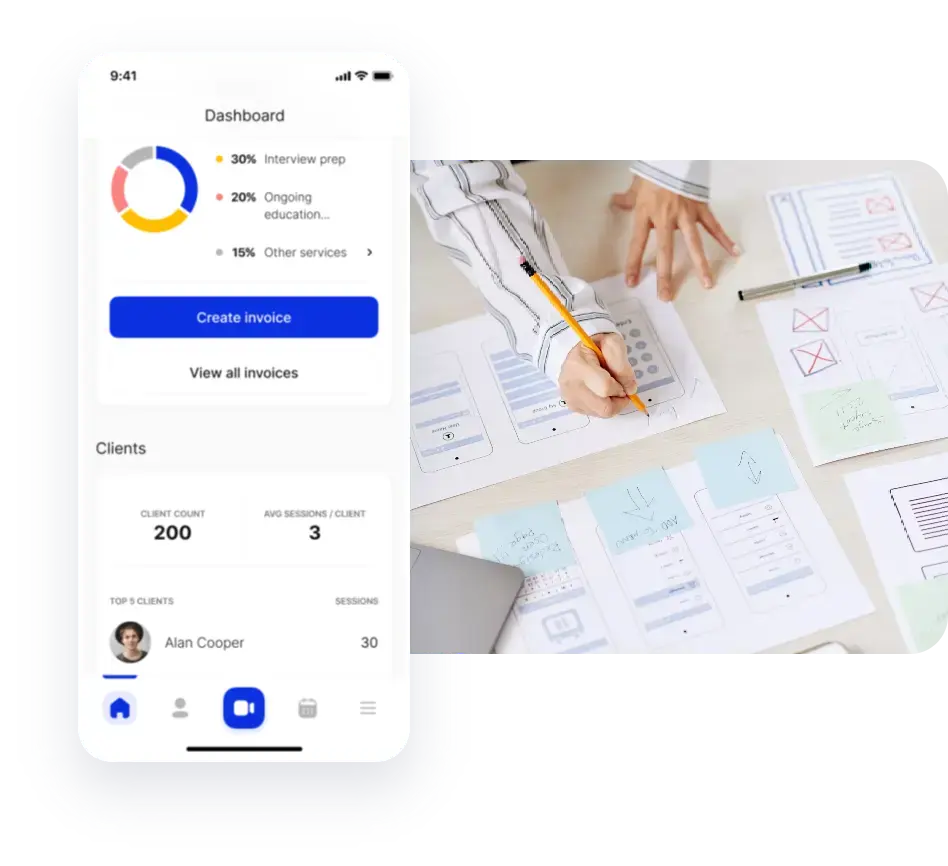
03Creating wireframes and prototypes
Wireframe, or wireframe is a simplified sketch of the layout of individual functional elements in the interface of a digital product (website, application). It determines its structure, navigation arrangement, layout of elements, their functionality and characterizes individual sections of the pages. At this stage, the most important thing to think about is the usability of the website. A wireframe consists of simple lines, shapes and texts. In the first stage, it does not contain any graphic and design elements, it is only a black and white drawing, thanks to which you can more easily imagine the navigation of the website and the composition of individual pages. It is the first step in designing the final design. To create a wireframe, you can use paper and pencil, or one of the specialized programs. At iQuest, we use, for example, Balsamiq Mockup. A prototype (or mockup) is a functional model of a tool. That is, a more accurate interface design expanded with the possibility of user interaction. Prototypes are usually used to test and fine-tune shortcomings. A clickable prototype is often already supplemented with visual and dynamic elements, images or text. In the prototype, you can navigate across the entire website, view individual pages, fill out forms and perform other interactions.
04Continuous user testing
Before moving from wireframes and prototyping to actual design, be sure to subject all designs to user testing . According to Jakob Nielsen, you only need 5 to 6 users to detect 80% of errors. Continuous testing with real users will give you the opportunity to map out shortcomings and optimize individual designs (wireframes). It is possible, even desirable, to perform it repeatedly. Testing has many forms, methods and tools, but more on that later. The goal of user testing is to verify that a digital product is well designed and usable. You can basically test at any time during the implementation process - from designs to the final product. After completing the testing and catching the shortcomings or errors, you can start the graphic design of the final design.

05Visual user interface design proposal
Graphics or visual design is the icing on the cake, thanks to which we can tune the user into the desired atmosphere. Visual design influences the first impression of the product and, together with functionality and usability, is a fundamental element of the user experience. When creating visuals, a graphic designer bases his work on the final layout of elements (wireframes) and knowledge of the target user group. His task is to select typography and illustrative graphics and color processing of individual elements. All this while maintaining the best possible usability on all devices. Therefore, it is necessary to choose a sufficient size for fonts and other elements. There must be enough space between the elements so that everything can be controlled comfortably (especially on mobile devices).
06User testing
And then there's testing. Once you have your digital product programmed and ready to go, you can dive into further testing with real users. Thanks to their feedback, you'll uncover weaknesses and opportunities for improvement. At the same time, you'll learn more about user behavior and their preferences in relation to your digital product.
07Commissioning
And here it is. Your digital product is ready, tested, fine-tuned, and there's nothing stopping you from launching it into production.
08Long-term care, optimization and development
As we wrote above, launching is just the beginning. If you don't rest on your laurels and continue to test and user-test your product, you can improve it over time and adapt it to your customers' needs. You shouldn't forget to regularly analyze user behavior on your product and reflect new trends.


What is the job of a UX designer?
- transforms client ideas into a website prototype design
- conducts user research
- examines the context influencing the project on the client's and their customers' side
- plans and carries out individual parts of the design process
- helps define the scope of the project
- chooses methods and documentation methods
- continuously tests ready-made solutions
- deploys and evaluates analytical tools
- supervises the entire website creation process (Řezáč, 2014)

Choose a reliable partner for software development
With every project, we make sure that the newly created applications are intuitive, easy to use and well-designed. You can count on us to comfortably guide you through the entire development process and, after launching your new software, we will work together on its further development.
We will guide you development from beginning to successful end

Product design, intent verification, competitive analysis
Be with us from the first idea. We have experience, we have ideas, we are knowledgeable.

Functionality, design, user comfort
We make software functional, beautiful and easy to use. All for your success.

Experienced and well-coordinated development team
Specialists in architecture, backend, frontend, layout and database. So that your software is robust and stable.

SEO and online promotion of your product
We will help you promote your online product on the market.